The Problem
The Case Western Reserve website was last redesigned in 2014. While great strides were made in creating a responsive, mobile-first website the site was visually dated and the architecture didn’t support the content or goals of the university as well as it could have.
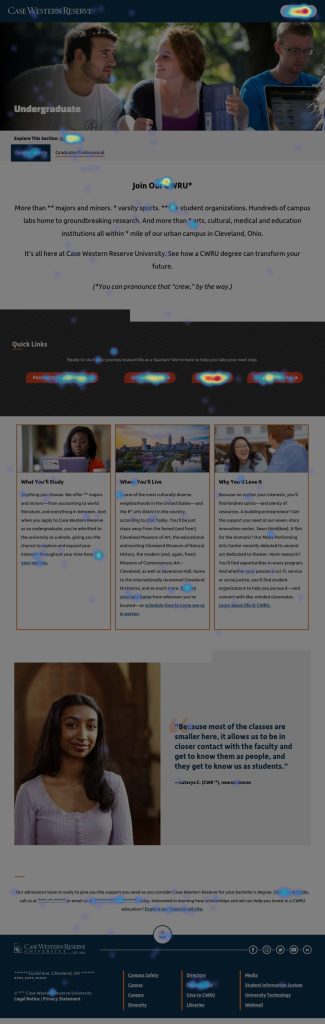
For the redesign of the website, we wanted to make sure that the primary audience of prospective students was kept in mind for all of the design decisions we were making. After reviewing analytics and talking with students we knew that there were areas of the site that could be made clearer, which is why the academics section was created as well as the language within the admission section. Some of the other things we kept in mind:
- Make applying to the university easy to find, even though depending on your program there are different ways to apply.
- As a brand, nationally, many are unfamiliar with Case Western Reserve University or what the university is known for.
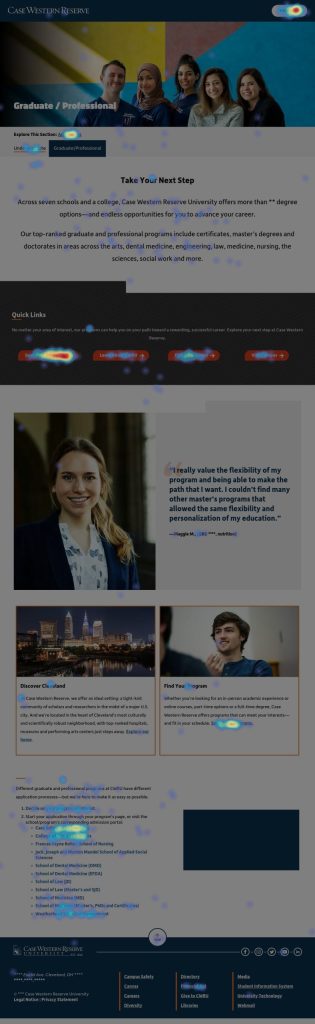
- It was difficult for students to find what programs are offered at the university.
- Choose a nimble framework that we could easily update and change when needed.
- Much of the site was news focused, which might be of interest to prospective students but not usually what they were searching for.
The Solution
With our research, we knew there were a number of things that we wanted to accomplish with this redesign that was focused on our primary audience. Some of them are as follows:
- Improve navigation by incorporating a clearer visual hierarchy
- Create a clear path to the program’s website to allow students to quickly search programs that are available.
- Establish a strong CWRU brand identity and visually update the site to be more modern and make better use of white space.
- Showcase CWRU’s accomplishments and what students enjoy about being at the university.
- Create a robust Campus Life section to allow prospective students to see our vibrant campus community.
- All pages are accessible.
- Leverage React to create the site and have a decoupled build with Drupal so the CMS can make updates to the site easily.
Get to know the users
For this site, we did a number of research activities to ensure we were on the right track with our designs. These included a survey, user testing, stakeholder interviews, as well as a focus group, competitor review, and a deep dive into our analytics to understand traffic patterns.
As mentioned previously, we knew that the primary audience was prospective students but through our research, we developed a number of secondary personas for the website.
From this research we ended up determining the following audiences:
Content audit and writing
We inventoried the current case.edu and noted what pages we needed to keep, delete and add for the new site. From there, a new site map was created to show the new information architecture on the website. We partnered with the strategic communications team to develop content for these pages.
Sketching, Design, Review and Revisions
In working with a front-end developer, he and I created a number of visual designs for the new site. These designs went before stakeholders before one was chosen as the final design. The end product was a combination of our work and vision for the site.
Coding, Testing, and Revisions
The case.edu website sits outside of our Drupal 9 CMS. We knew that we wanted to develop it using a modern framework (React JS) and use this as a decoupled front end from the CMS. Editors are able to edit the pages within Drupal and once the changes are made, we can rebuild the site and push it to production instantly.
This allowed for the design to be more flexible as we can build new components on the fly if needed and then later circle back and get them added to Drupal for editors to manage.
We continue to review analytics biweekly and use Hotjar to monitor how various pages are being used and make changes to the design if needed.